Sharesafe
Securely share files with trusted personnel
File sharing has become an integral part of everyday life. Friends share files across themselves, businesses share files with employees and clients share files with customers. However, due to the promiscuous nature of the internet, there is a need for secure file sharing. I developed a sharesafe web app to help with file transfer. This app was developed using Python (Flask) and hosted on Azure app service.
Tools Needed
Azure Account
Python(Flask)
Code editor(VSCode)
Workflow
Flask enables us to build robust web applications using Python. The implementation of Flask maps our Python code to HTML pages for interactivity.
Development and testing can be done locally with Flask before web deployment. Here is a breakdown of how I achieved this:
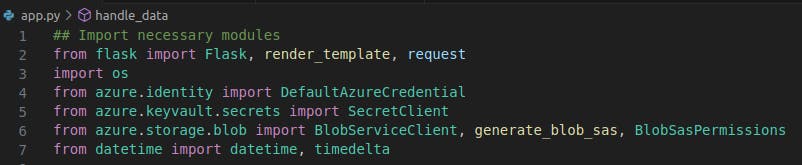
- Using vscode, install needed libraries, these libraries are needed to interact with Azure services and perform certain functionality within our code.

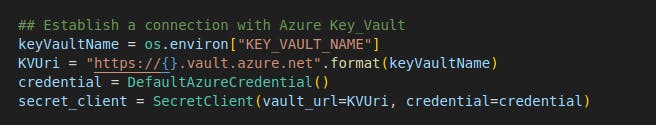
- I made use of the Azure Key vault to retrieve secrets to the application. Here is the initialization of Azure Key vault for use in this application.

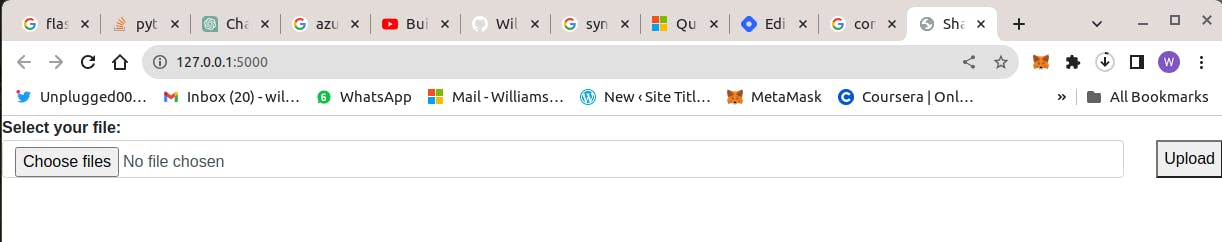
- Flask makes use of HTML files to display programming functionality. I defined the HTML file of the web app to display a form that permits file upload. This HTML is displayed when the app launches and enables the user to pick a file from his local system for upload. This HTML document passes the file to the code for upload.

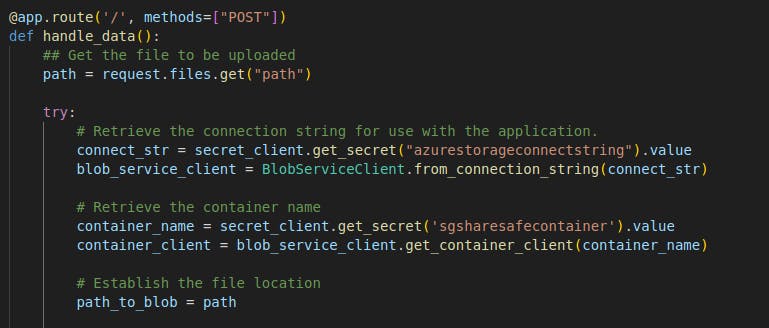
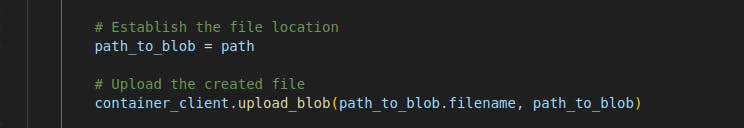
- Define functions for the web app. This is done using the Azure Storage SDK for Python. This library will enable us to interact securely with the blob storage from our application. It enables us to reference the storage account, get the blob container and also interact with blobs in the container. First, we need to establish a connection to the storage account where the blobs will be uploaded. This can be done using the storage account connection string. The code below explains how we reference the blob container.

After a file is selected, we proceed to upload the file to the container.

- I then proceed to retrieve the uploaded file and get its timestamp as at the time of upload. This timestamp will be used to grant download access to this file for a specified time duration. To enable access to this blob, we need to authorize requests using a generated SAS(Shared Access Signatures) token. SAS tokens provide secure delegated access to blobs in a storage container. With SAS, you have granular control over how a client can access your data. I use it to enforce a specified time limit for access to the uploaded file.

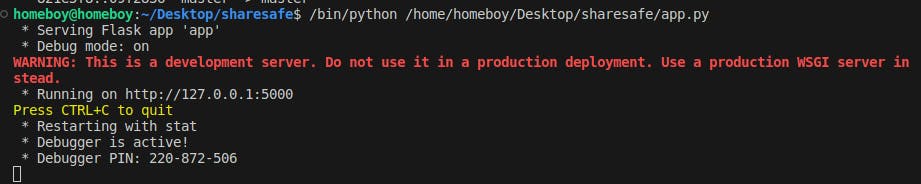
- Testing the app locally by running the Flask server.

The local deployment endpoint serves the app as shown bleow

Deploying to Azure
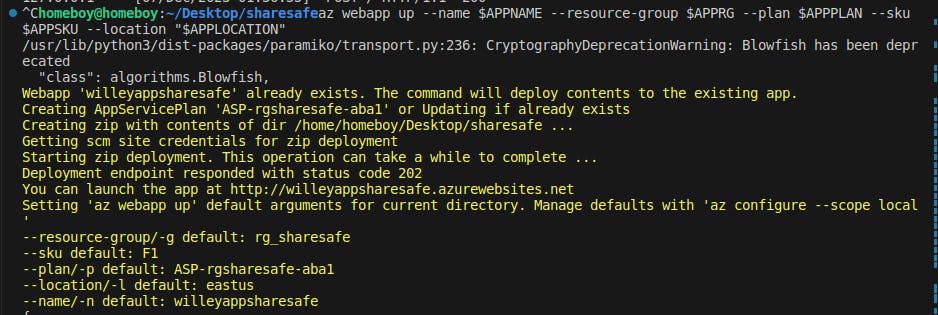
Deployment was made manually. This uses the az webapp up command to bundle(zip) and upload our application securely to Azure App Service.
First I created an app via the Azure portal on Azure App Service. This also created a new App Service Plan. App Service Plan specifies the amount of resources that will be allocated for running your application. I made use of the free tier(F1) for this project since it's just a small-scale project.

Key takeaways worthy to note during deployment
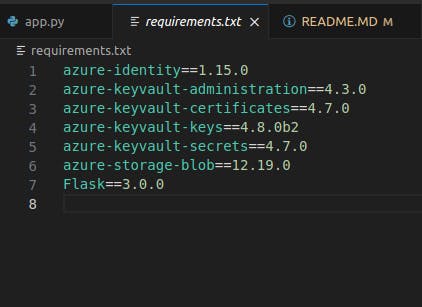
- Before deploying to Azure, generate a requirement.txt file in your application. This will be used by the app service to install the necessary libraries needed by the application. The contents of the file should be the libraries used in building the app

Key Vault secret environment variable should be set in the app configuration on Azure portal while other secrets would be retrieved from Azure Key Vault.
Add an app configuration setting through the Azure portal which sets the website port to 80(WEBSITES_PORT=80). Flask app runs on port 80 while Azure web app by default exposes port 8000.
Add an app configuration setting through Azure portal which will instruct the app service to build the app during deployment. This ensures the components of the requirements .txt files are installed when the app is being deployed. Failure to do this will see the app crashing when it is accessed. SCM_DO_BUILD_DURING_DEPLOYMENT=true
Initial deployment serves the app through HTTP. Enable HTTPS Only to redirect all HTTP requests to HTTPS from the app configuration blade in the Azure portal

Limitations of this project
Users can only upload files having a max file size of 100 Mb. I deployed this using the free tier so I have a limited number of SKUs to work with. I have to model my code to work with limited resources.
The app is being accessed using the public Azure endpoint. I will need to buy a domain name and map this endpoint to it. This will provide better security for this app. However, this is a test project so I will not be doing that.
And that's it, we have our Sharesafe web app running perfectly. Here is an image showing the app landing page

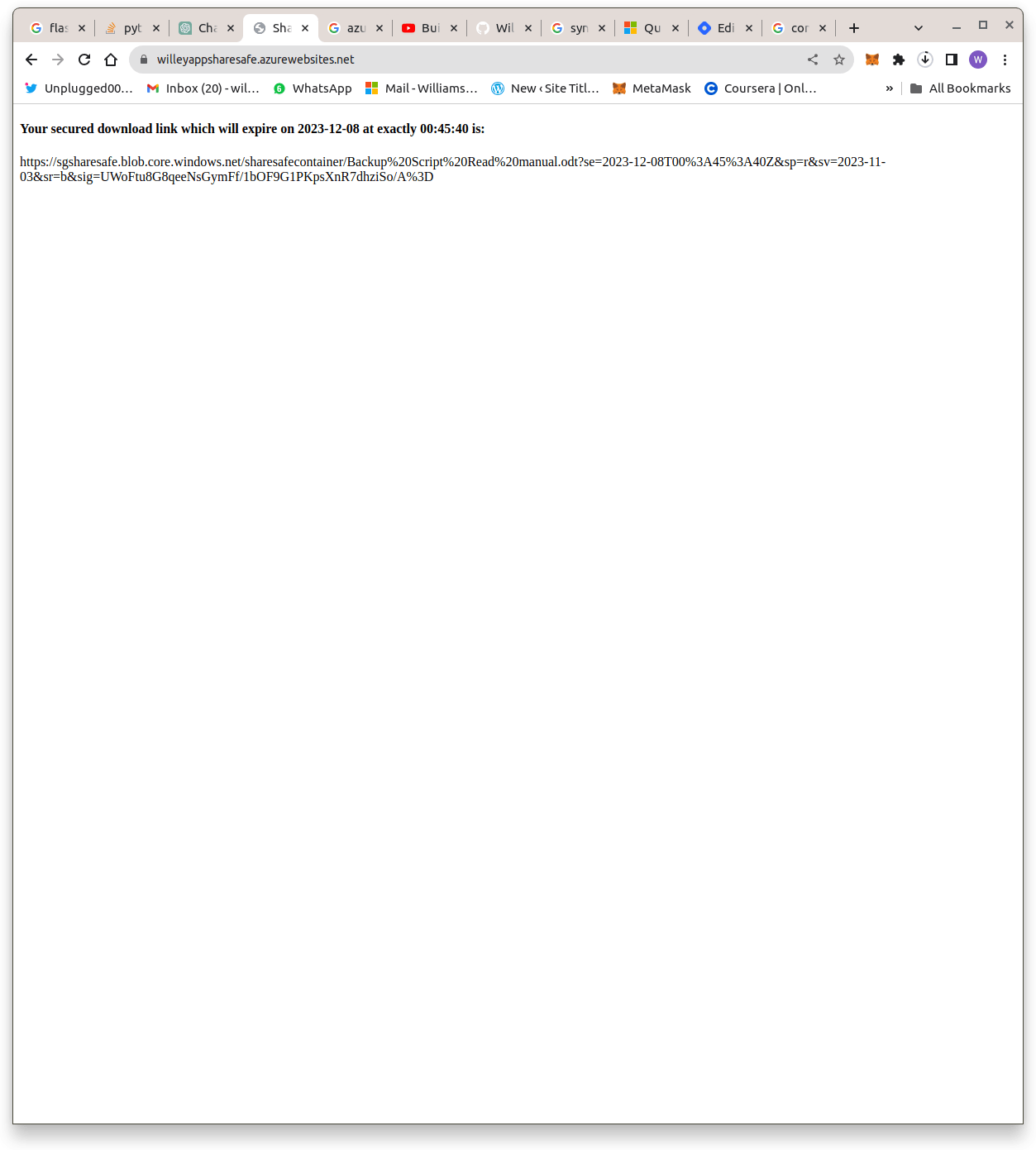
Here is an image showing generated secured download link: